バナーは「個」でなく「全体」で考える。ゴチャゴチャデザインを卒業!
2014/09/16カテゴリー:SEO対策コラム

最近の研究結果では、バナーの内容やデザインだけでもクリック率やその後のコンバージョン率が大きな影響を受けるようです。
ところでバナー広告は、限られた小さなスペースに、リンク先のページの内容や、クリックを喚起させるような魅力的なキャッチなど、様々な情報やデザインを盛り込もうとついつい過剰になりがちです。
しかし、ディスプレイネットワークの広告バナーならともかく、サイトに並べて掲載するバナーは「シンプルさ」と「統一感」が大切になってくるかと思います。
つまり、各バナーを「個」で考えるのではなく、実際にサイトに並べてみた時の「全体像」に締まりがあるか、乱雑になりすぎないか、というポイントを考えるという事です。
今回は、Photoshopでいくつかサンプルとなるようなバナーを作成してみました。
ちなみに僕は特にデザイナーとかいうわけではないので、「サンプルのセンスが悪い」的なツッコミはご容赦ください・・・。
この記事の目次
バナーを「個」で見た場合
なんかファッションアイテム系のECサイトという仮定で、「秋の限定セール」ページのバナーを作ってみました。
ちなみにバナーサイズはサイドカラムにちょこんと載せておけるような、300×70pxとなっています。
こんなかんじ:

自分なりに秋の感じを出そうと、背景には紅葉の画像を貼り付け、「人気アイテムがアレもコレもお買い得!」「最大50%OFF!」という、セール内容を訴求するサブキャッチに加え、ダメ押しの「この機会を見逃すな!」というアピール文までぶっこんでいます。
それからもうひとつ、「アウトドア特集」という企画ページがあると仮定し、こんなバナーも作ってみました。

なんかいい感じの爽やかな山の風景をバックに、特集内容をバッチリ訴えているつもりです。
まぁ、細かいことはさておき、ひとつひとつ見てもさほど問題のあるバナーではない…つもりです。っていうか●天とかによくあるよね?こういうバナー。
では、実際にこのバナーを当ブログ「SEO Scene」のサイドカラムに貼り付けてみましょう。
なんか貼り付けてみた途端、醸し出す●天感。
今回は2つだけバナーの例を作ってみましたが、本格的に稼働しているECサイトならもっとたくさんのバナーがあちこちに並んでいますよね。
全てこのノリのバナーを並べていたら、それはゴッテゴテになってしまうでしょう。
下手すればドン・キホーテみたいになっちゃったりして。
さて、繰り返し予防線を張っておきますが僕はデザイナーとかそういうのじゃないので、あまり偉そうな事は言えないのですが、こんな事に気をつけるだけでもずいぶん見やすいサイトになるのではないかなーというポイントをご紹介します。
フォントはなるべく統一する。
上記の例だと、秋のバナーはゴシック体、下のアウトドアのバナーは明朝体になっています。
それぞれのバナーは同系の、できれば同一フォントを使いたい所です。
色味やデザインもなるべく合わせる。
アウトドアのバナーのみ、隅が緑色の線で縁取りされていたりします。このようにデザインのルールやテイストが違うものが並んでいれば、統一感が欠けてしまうのは当然のことですね。
文字や情報を詰め込みすぎない。
訴求したいポイントをバナーで伝えきりたい気持ちはよくわかります。しかしあまりに文字やイラストなどを詰め過ぎると、並べてみたときにゴチャゴチャしすぎて結局伝えたいポイントが目に飛び込みにくい、という事が非常によくある気がします。ここはひとつ、引き算の発想でバナーについて考えていただきたいものです。
ラジオのDJは、曲を流してイントロの間には最大で3種類の情報しか話さない、という話を聞いたことがあります。これは、3種類以上の情報をいっぺんに言われてもリスナー頭に入りにくいからという理由だそうです。
バナーにおいても、アレもコレも詰め込みすぎてもユーザーにとっては分かりづらく、逆効果となってしまうように思います。ラジオDJの例のようにバナーに掲載する情報は3つまで、などというルールを設けておくのもよいかもしれません。
では、上記を踏まえてバナーの中身を見直してみましょう。
バナーを「全体」で見た場合
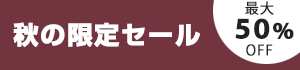
ここまでシンプルにそぎ落としてみました。

背景は単色。「秋の限定セール」という企画名と、値引率を表記しただけです。

こちらはもはや企画名だけ。
個々で見るとすごく心もとない気もしますが、サイトに並べて掲載してみるとどんな感じになるんでしょうか。
かなりスッキリして、内容が伝わりやすくなったと思います。
…まぁ、ぶっちゃけデザインは個人の好みが大きいものでもあるので、一概には言えないのですが、
バナーのデザインの際には、「個」でなく「全体」で考えたほうが、ユーザーに伝わりやすく、またサイトの世界観を形成するモノに仕上がるハズです。
最近いろいろと特集ページやLP用のバナーが増えて、サイトがゴチャゴチャして見づらい!とお悩みの方は、是非参考にしてみてください。
まとめ
- バナーは個で考えてデザインするのでなく、サイトに並べた時の全体像を考えてデザインする。
- その際、フォントや色味、テイストを統一すると良い。
- 情報やキャッチを詰め込むのでなく、「引き算の発想」を持つ。