たった30秒でイケてるFacebook用OGP画像が作れてしまう「Pablo」が超便利!
2015/05/27カテゴリー:実用SEO対策
Facebookのタイムラインに記事をシェアした際に表示されるOGP画像って、すごく重要。
でも、「Web担当者は必ず押さえる!OGP画像の重要性と設定方法」にも書きましたが、良いOGP画像を作るのって難しいし、手間もかかります。
実際、上の記事を公開したところ、読者さんからこんな反響がありました。
OGPが写真加工アプリの感じでらくちんに作れるアプリあったらいいのになあ。
— 阪口花名 (@kana_sakaguchi) 2015, 5月 14
(´-`).。oO(あるのかなあ)
— 阪口花名 (@kana_sakaguchi) 2015, 5月 14
あ り ま し た 。
表示させるテキストと背景画像を選ぶだけで、誰でも簡単にイケ散らかしてるOGP画像が作成でき、ブラウザでサクっとダウンロードできてしまいます。しかも無料!フリー!登録不要!勝手に使い放題!
こんなツールを待ってました!
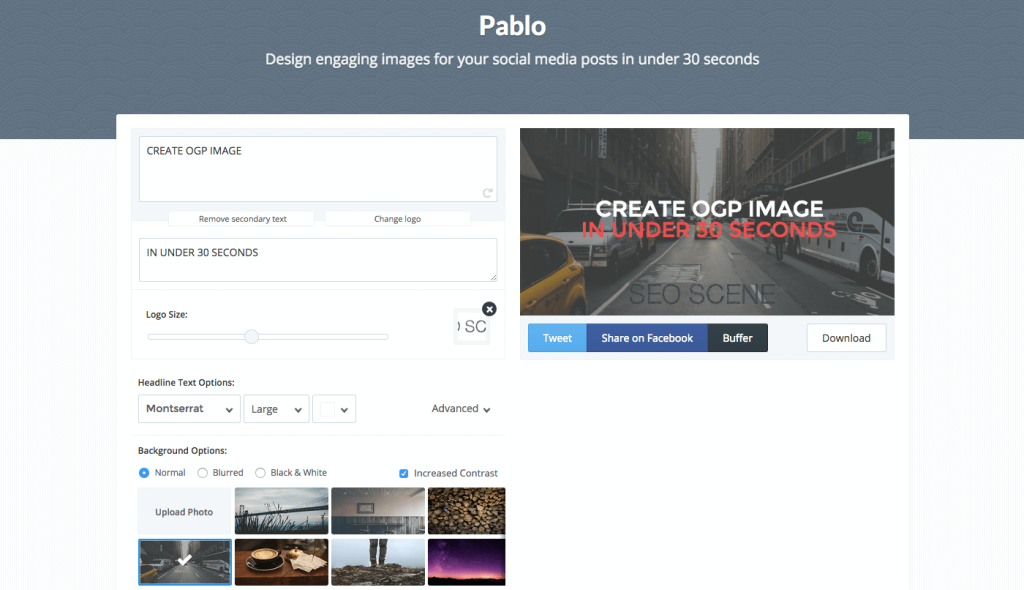
誰でも簡単に作れてしまうので、チュートリアルは不要かと思いますが、せっかくなのでPabloを使ってひとつOGP画像を作ってみましょう。
テキストを入れよう!
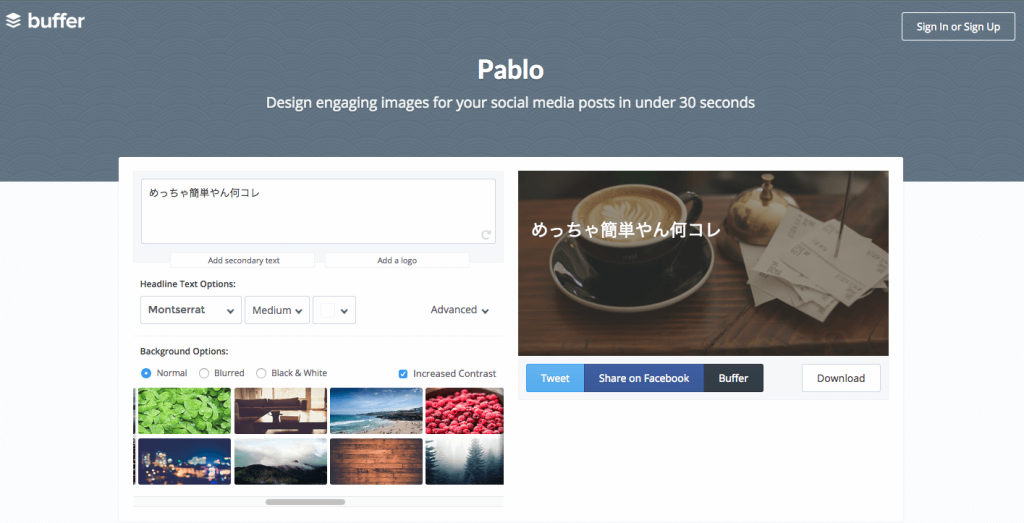
左上のフォームにテキストをぶちこみます。ちなみに日本語でもOKです!

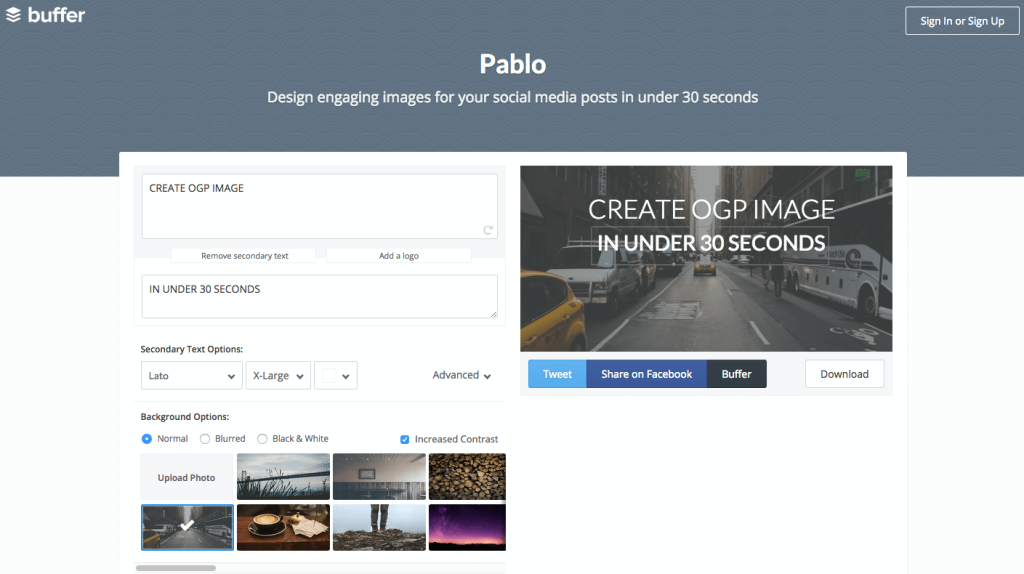
”Add secondary text”をクリックすると、サブタイトルを入力するフォームが出現します。入力フォームはメインのヘッドサインとサブの2つまでです。

フォント、サイズ、カラー、テキスト位置を調整しよう!
Text Optionsのところで、フォント、サイズ、カラーの調整ができます。ほんと、調整するだけって感覚です。
フォントは10種類から好きなものが選択できます。
テキストサイズはSmall,Medium,Large,X-Largeの4種類から、
テキストカラーはホワイト、ブラック、ブルー、グレーの4種類のみです。選択肢が少ない分、あれこれ迷わずにサクサクと手軽に作れますね。
“Advanced“からはイタリック体、文字の太さを選択できます。(一部フォントは未対応)
右側のプレビュー画面上でテキストを自由に移動させられます。
ちなみにテキストのセンタリングや整列などの機能はさすがに無いようです。
とりあえず、こんな感じで設定してみました。すでにいい感じ。

ロゴを載せよう!
自分のサイトやブログのロゴ画像を掲載できます。“Add a logo”から画像を選ぶだけです。
アップロードが完了したら、ロゴ画像のサイズと位置を自由にイジれます。

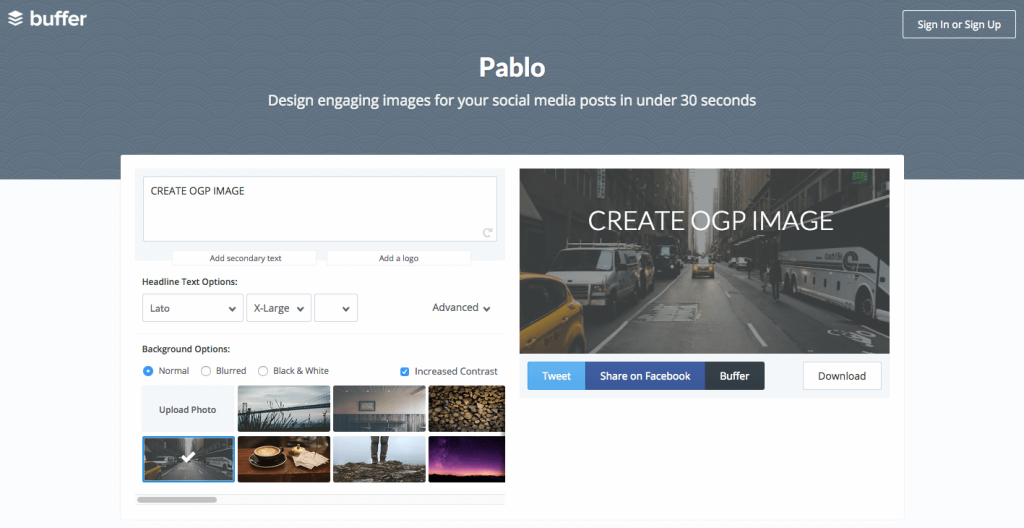
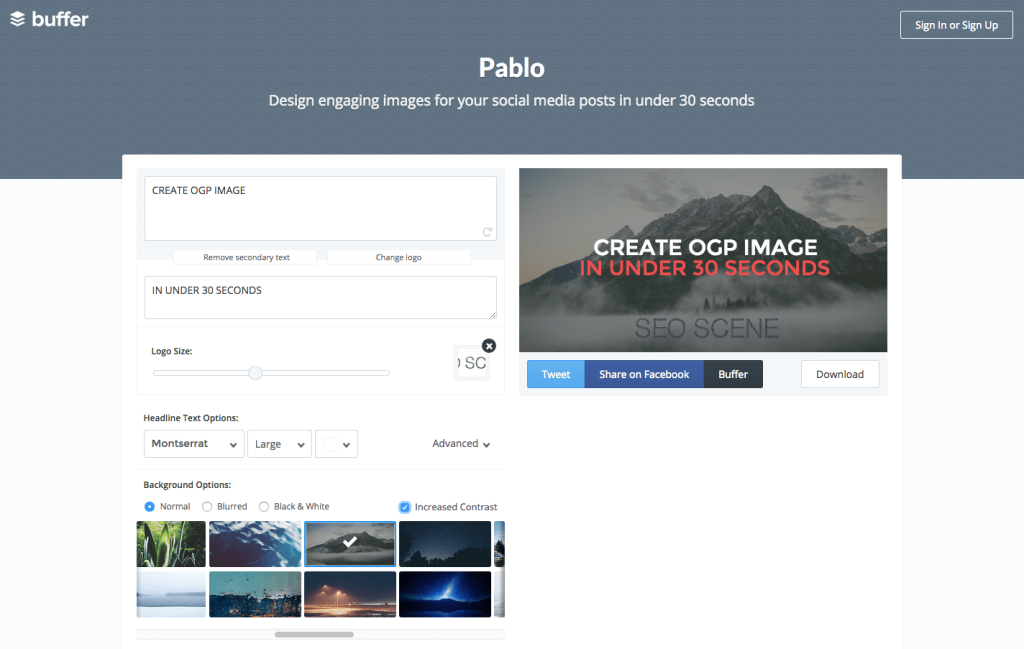
背景画像を選ぼう!やっふー!
ここが一番楽しくって迷ってしまうところ!
左下の“Background Options”から好きな背景画像を選びましょう。
現在33種類の画像がありますが、どれもこれもセンスの良い上品な画像ばかりです。
あれもいいな、コレもカッコいいな!とテンションが上がっちゃいますね。

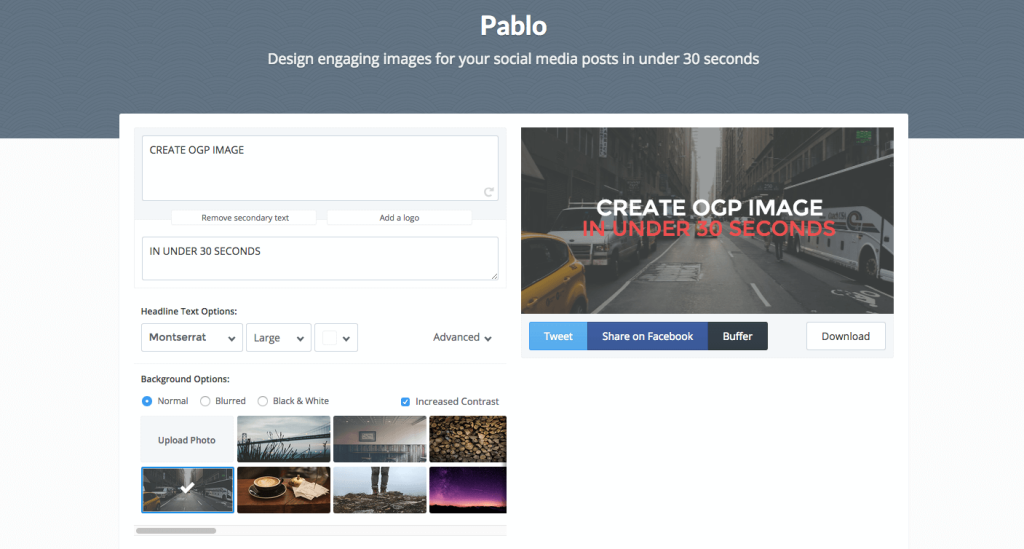
上の“Background Options”からは、
画像にブラー(ぼかし)をかけたり、白黒にしたりできます。
“Increased Contrast”のチェックボタンでは、コントラストをいい感じに自動調整した状態との切替が可能です。まぁやってみなはれ。
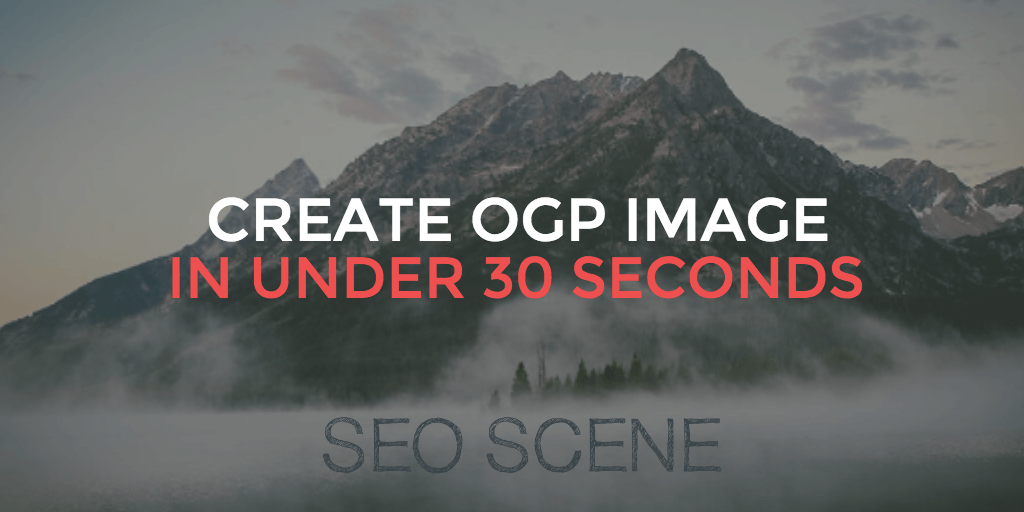
あっという間に出来た画像がコレ!
テキストを入れて、サイズや色をいじって、背景画像を選んだだけで出来てしまったのがコチラ!

なかなかカッコいい!
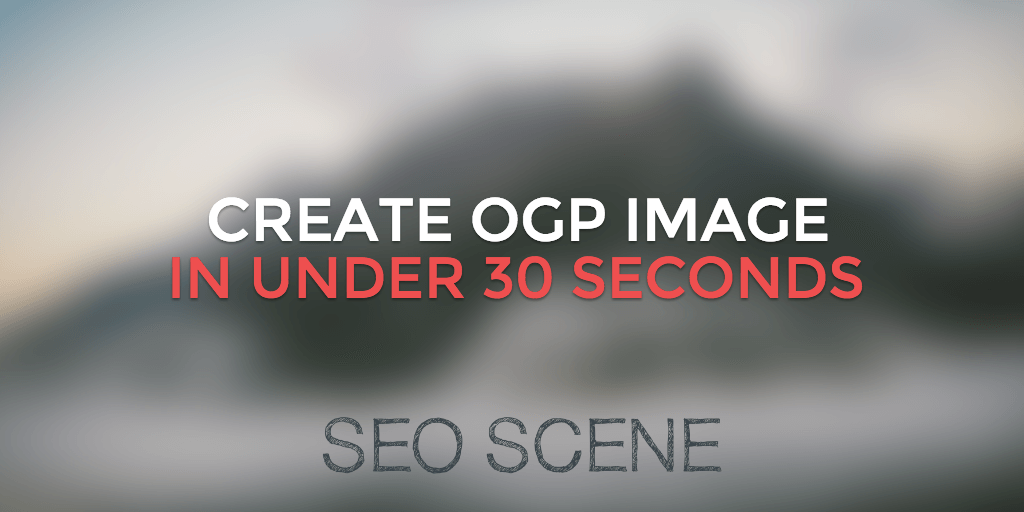
ちなみに、Background Optionsで背景の設定を変えてみたものがコチラ。

こっちも捨てがたい!
作成した画像は、そのままダウンロード可能。1,024px×512pxのサイズで吐き出されますので、そのままOGPとして設定できます。
初めて使ってみた時は、フォントや背景画像をいろいろいじるのが楽しくって、余裕で30秒以上かかってしまいましたが、サクサクやれば本当に30秒程度でお洒落なFacebookタイムライン用のOGP画像が作成できてしまいます!
普段OGP画像を作成するときは、わざわざ海外の画像素材サイトで良さ気な画像を探してきて、Photoshopを立ち上げてテキストを入力して、調整して…という作業を行なっていましたが、このPabloを使えば30秒で完結してしまうので大変ありがたいです。
誰でも簡単にクオリティの高い画像が作れてしまうというのも嬉しいですね!
ブログなどの記事を書いても、OGP画像なんてあまり気にしていない!という人はこの機会に是非試してみてください。
FacebookのOGP以外にも、ブログなどのアイキャッチ画像としてもめっちゃ活用できそうです。