Web担当者は必ず押さえる!OGP画像の重要性と設定方法
2015/05/13カテゴリー:実用SEO対策

WebページがFacebookなどのSNSでシェアされた時にタイムラインに表示されるサムネイル画像は「OGP画像」とか「og:image」と呼ばれています。
なぜ、このOGP画像が大切なのか、どんな画像にするべきなのか、そして簡単な設定方法について解説します。
ちなみにOGPとは、”Open Graph Protocol”の略ですよ。
タイムラインに流れた画像をクリックするかどうかは、OGP画像にかかっている!
考え方はCD屋さんや雑貨屋さんのPOPカードと同じ
学生の頃、CDショップでアルバイトをしていた僕は、売り場のCDに貼り付ける「POPカード」の制作に心血を注いでいました。色画用紙を自由に切り、アーティストの写真をカラーコピーで貼付け、キャッチ文と紹介文をポスカで書いていきます。
POPの役割は、とにかくCDを手にとってもらう事。
やっていくうちに、「どうすればより目立ち、伝わるPOPになるか」を考えるようになり、とにかくインパクトがあって目に留まりやすく、「おっ」と思わずCDを手に取りたくなるようなPOP作りができるようになっていきました。
わかりやすいキャッチと、読みやすい文字。これを押さえたPOPはお客さんの注意を惹きつけ、CDを手にとってくれる確立が高まっている事は売り場を見ていれば明らかでした。
OGP画像の役割は、とにかくクリックしてもらう事
商品を手にとってもらうのがPOPカードの役割なら、OGP画像の役割は、記事リンクをクリックしてもらう事です。どうすればユーザーの目を引いて、クリックしてもらえるかを考えるのは当然の事です。
コンテンツマーケティングなど、SNSのタイムライン上でのアピアランスが重要になってくるWebサイトを運営しているなら、尚の事ですよ。
OGP画像のクリエイティブを考える
じゃぁ、誰にでもイケてるOGP画像を用意できるかというと、なかなか難しいのが現実です。
可能であれば、OGP画像用にイメージをデザインできればいいのですが、特にノンデザイナーにはそんな余裕はないでしょう。
そこで、最低限これだけは意識したいというものを考えてみました。
OGP画像の目的
- とにかく目を引き、
- 「何が書いてあるんだろう?」とワクワクさせ、
- クリックさせる
OGP画像のガイドライン
なるべく高画質のものを使う。
後述しますが、AppleデバイスのRetinaディスプレイなど、最近の液晶画面めっちゃ綺麗。画質の「粗」は目立ちやすくなっていっているので、できるだけ高画質の画像や写真を用意しましょう。
記事内容がなんとなくイメージできる写真・画像を選ぶ。
たとえば記事内容が、あるテーマについて意外と知られていないトリビアや裏ワザなんかを紹介する記事だったら、驚いている人物の画像を選ぶとか。記事やページのタイトル文章に加えてOGP画像でイメージを伝えることで、ユーザーの想像力を掻き立てさせます。
まぁ、当たり前っちゃ当たり前ですが、ときどき記事やページと関係のない画像やイラストがOGPになっているものを見かける事もあるので。
可能であればOGP画像をオリジナルで制作する
記事やページ内で使われている画像がそのままOGP画像として転用できる画質・内容であればそれでも良いのですが、もう一歩踏み込みたい場合はOGP用に画像をこしらえるのが理想です。
ちなみにこのブログSEO Sceneでは、最近はOGP用と、ブログのトップページや記事冒頭に使う「アイキャッチ画像」用を兼ねた画像を毎記事作っています。慣れてくると10分もかからないですよ。
では、OGP画像はどんなものを作ればいいのか?いくつか参考になりそうなものを集めてみました。
参考になる!OGP画像の例
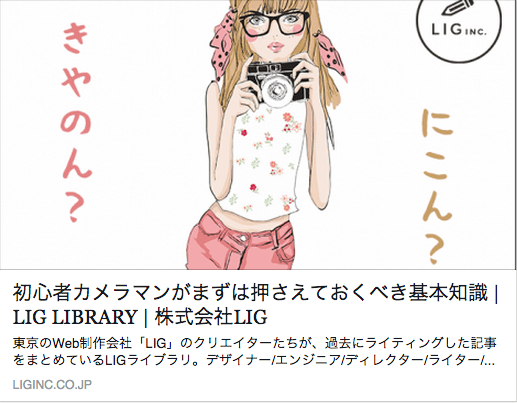
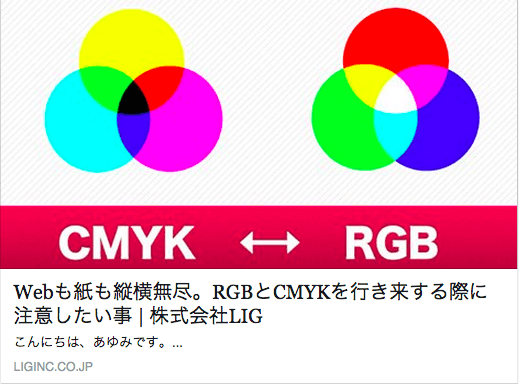
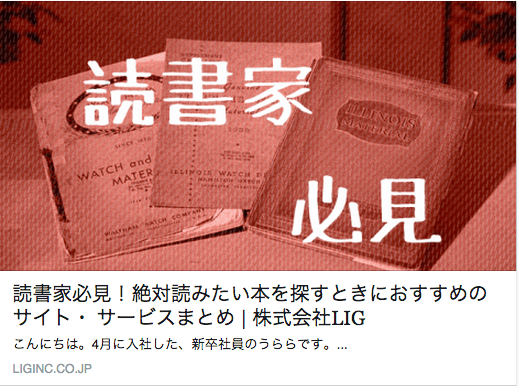
LIGさん
LIGさんのコンテンツは複数のライターが書かれているので、投稿によってOGPのテイストが異なります。
中には現在のFacebook向けの画像サイズ比1.91:1(後述します)に準拠していないものもありますが、写真・イラストとキャッチコピーを組み合わせたOGP画像はとてもいい仕事をしています。




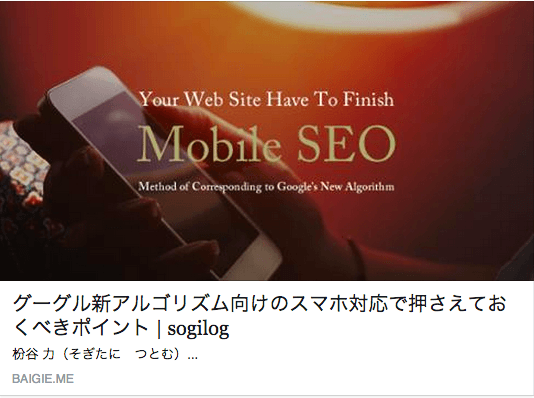
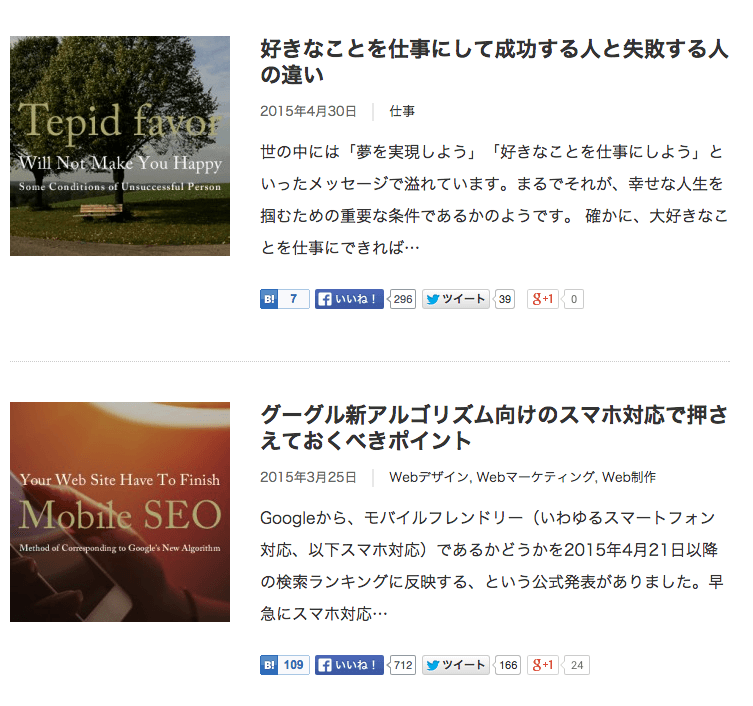
枌谷 力さん
ベイジという東京のWeb制作会社さんの代表、枌谷さんのブログのOGPもお洒落でクリエイティブです。
Facebookのタイムライン上では1.91:1の横長長方形、ブログ上のアイキャッチでは1:1の正方形になる事を考慮し、メインのキャッチコピーが1:1範囲内に収まるようにレイアウトされているという上級テクニック。
明度と彩度を落とし目の背景画像に、ゴールドを貴重とした英語のタイトル・キャッチが何となく「エクゼクティブ感」があって、いつもカッコいいです。




これがブログTOPに行くと、こんな風に正方形のアイキャッチに変身します。お洒落!

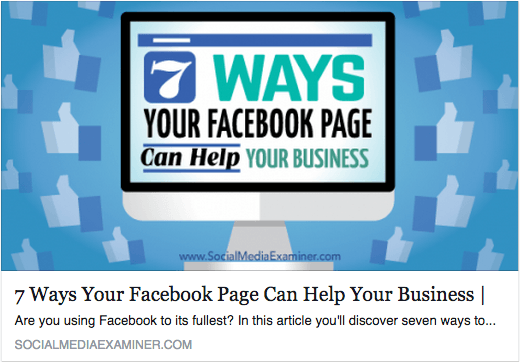
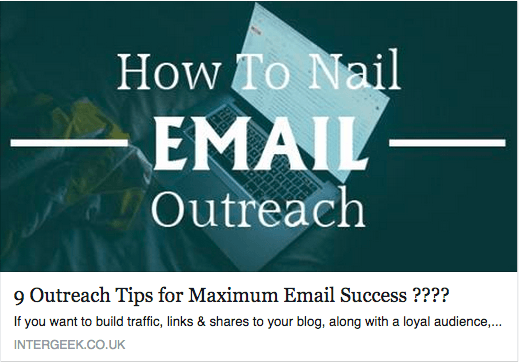
Social Media Examiner
海外から。
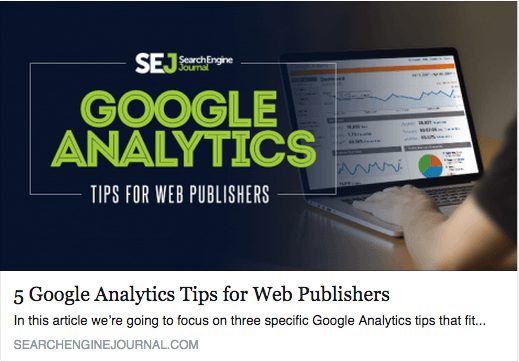
海外のサイトのOGP画像は、いわゆるフラットデザインなバックイメージに、記事タイトルをタイポグラフィー調に置くというのがトレンドな気がします。
Social Media ExaminerのOGP画像はクオリティが高いです。
なんか、有益な情報が「詰まってそう」な感じがして、つい読んでみたくなります。




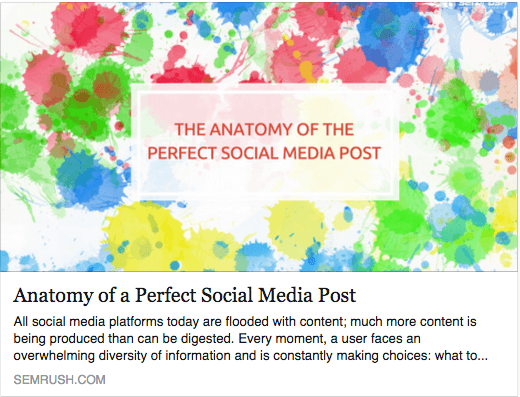
SEMrush
SEMrushも海外のWebマーケティング系サイト。
シンプルでスッキリしていて、洗練された情報が載ってそうなイメージが伝わります。




画像素材を探す
Social Media ExaminarのようなOGP画像を作るには、Illustratorなどでほぼゼロから制作する必要がありそうです。これでは時間と手間が掛かり過ぎるので、フリーの写真素材を使うか、その上にパパっと記事タイトルやキャッチを書くくらいでも良いかと思います。
画像素材はなるべく海外のものを使うようにしています。理由は単純でお洒落に感じるからです(笑
それから、国内のフリー素材の人はなんだか見飽きてきました。
素材収集先は、以下の記事をご参考ください。(外部サイト)
海外のフリー写真素材サイトまとめのまとめ
もはや観賞していたい、海外のハイクオリティなフリー写真素材を入手する10の場所 | 株式会社LIG
超ハイセンスな海外のフリー写真素材サイト7選 | Hacks for Creative Life! – ライフハックで明日をちょっぴりクリエイティブに –
海外のフリー写真素材サイトまとめ55サイト(2014年冬版) | 男子ハック
たかが画像と侮る事なかれ
OGP画像はいわばキャッチ用の画像ですが、この画像が担う仕事はけっこうデカいと思います。
冒頭でCD屋さんや雑貨屋さんのPOPのようなものだと例えましたが、実店舗の売り場においてはこのPOPがあるかないか、良いPOPか悪いPOPかで売上が大きく左右されるでしょう。また、いつ来店しても「良いPOP」があれば、コミュニケーションやブランディングなどの効果もありますね。
そのための努力がWeb上、とりわけSNS上だとOGP画像に置き換わると考えています。
では、実際にOGP画像を設定してみたいけど、そのやり方がわからないという方はこのまま読み進めて下さい。
OGP画像の設定方法
まずはOGP画像を用意する
何はともあれOGP画像を作成しなくてはなりません。
OGP画像の推奨サイズ
- Facebookの推奨サイズは「1200px×630px」
- 最低でも「600px×315px」にする
- 縦横比は「1.91:1」
1.91:1というのはなんだか中途半端ですね。
画像ファイル形式は「PNG」が推奨されています。
1200px×630pxがデカすぎる?
この1200px×630pxというサイズは、必要以上にデカすぎるのではないか、という声もありますが、Retina対応のiPhoneやiPadなど、高解像度のスマートデバイスの事を考えるとむしろ1200px×630pxでもちょうどよいくらいです。
とは言え、ファイルサイズが大きくなりすぎてページの表示速度が遅くなるとSEOにも影響してくるので、あらかじめ画像は圧縮しておきましょう。
画像を手軽にロスレス圧縮したい場合は、こちらのサイトがオススメです。絶妙に可愛くないパンダが、画像を大幅に軽くしてくれますよ。
TynyPNG
不安な方は「OGP画像シミュレータ」を使おう
OGP画像シミュレータでは、画像をドラッグ&ドロップするだけでOGP画像がタイムライン上でどう表示されるのかシミュレーションできます。
OGP画像をog:imageで指定する
画像が準備できたら、いよいよ設定を行います。
以下のタグをページの<head>内に記述しましょう。
<meta <span class="html-attribute-name">property</span>="<span class="html-attribute-value">og:title</span>" <span class="html-attribute-name">content</span>="<span class="html-attribute-value">ページタイトル</span>" /> <meta property=”fb:app_id” content=”facebookのアプリID” /> <meta property=”og:type” content=”article” /> <meta property=”og:url” content=”ページURL” /> <meta property=”og:locale” content=”ja_JP” /> <meta <span class="html-attribute-name">property</span>="<span class="html-attribute-value">og:image</span>" <span class="html-attribute-name">content</span>="画像URL" />
FacebookのアプリIDにについては、以下の記事を参考に取得してください。(外部サイト)
Facebookに情報をキャッシュさせる
ogタグの設定が済み、ページが公開されたら、Facebookにページの存在とOGP画像などのメタ情報を読み込ませませます。
以下のページにアクセスしてください。
URLを入力し、「Debug」をクリックします。
ページが公開された直後などは、まだFacebookがページ情報をクロールしていないので、
Error parsing input URL, no data was cached, or no data was scraped.
というエラー文が出るかもしれません。
気にせずに、「Fetch new scrape information」をクリックします。
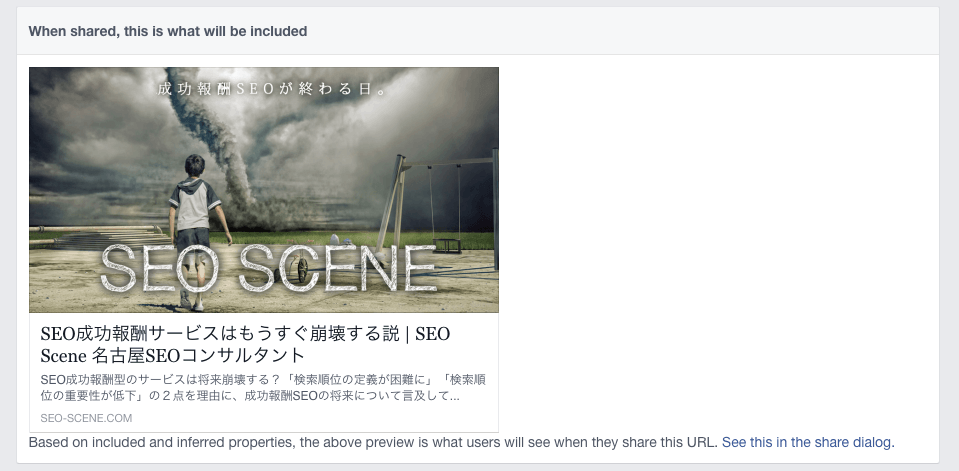
ページ下部「When shared, this is what will be included」の部分で、実際にタイムラインでどう表示されるかが確認できます。ページのタイトルや説明文、OGP画像が問題なく表示されていればOKです。

うまく表示されない場合は、何度か「Fetch new scrape information」をクリックし直してみてください。
「Based on the raw tags, we constructed the following Open Graph properties」の部分に、Facebookが取得した各種OGタグの内容が表示されているので、設定ミスがないか確認してみましょう。





