スマホSEO、モバイルSEOのだいたい全部をまとめてみた
2015/03/16カテゴリー:実用SEO対策

4月21日に、モバイルSEO、スマホSEOのGoogleアルゴリズムアップデートがあるって聞いたけど、どういうことなのか、どうすればいいのかわからない人、全員集合!
riverchのWEBコンサルタントの中谷が、現段階で上がっている海外の記事・報告書をひと通りあたってみて、わかっている事をまとめてみました。
この記事を最後までお読み頂ければ、何が起こっているのか、どうすればいいのか、今後どうなるかがお分かり頂けるようになると思います。
結論だけ先に言えば、今回のアップデートはスマホSEO時代の幕開けになり得る変革です。
今回のいきさつ
2015年1月頃から、モバイル対応していないサイトへのアラートが顕著化
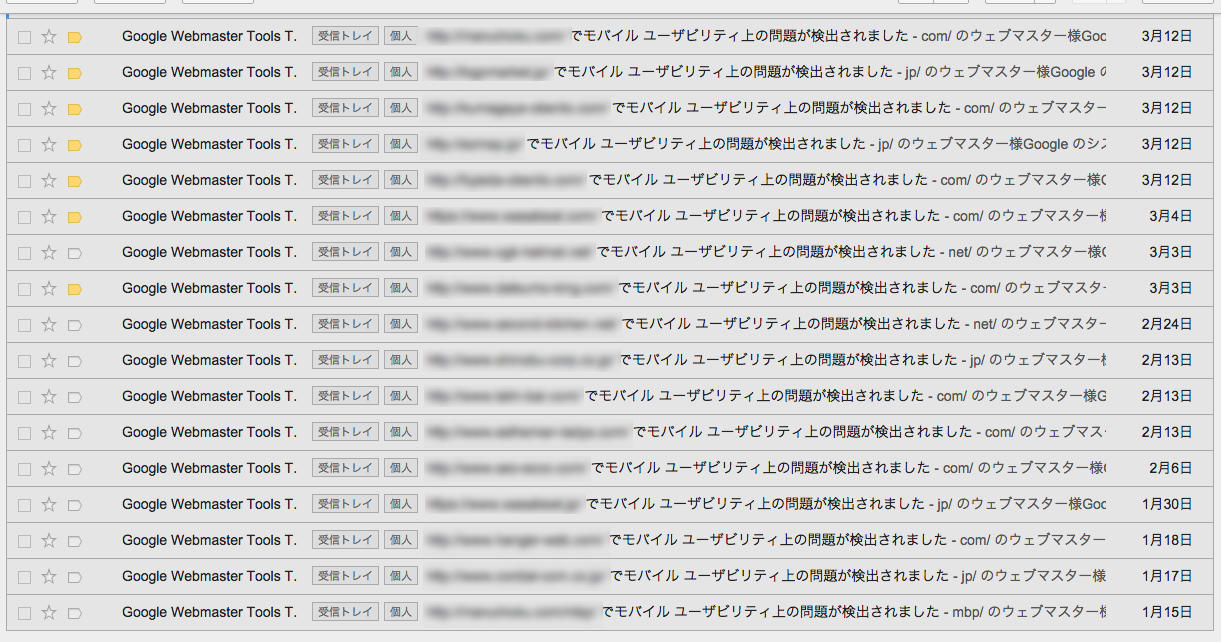
WEBサイトの管理人(以下、ウェブマスター)とGoogleの連絡窓口となる「Googleウェブマスターツール」を通じて、
「お宅のサイト、モバイル対応ができてないですよ」というアラートメッセージが、2015年の明け頃から頻繁に届くようになりました。
実際に数十サイトの権限を保有している僕のウェブマスターツールにも、メッセージが頻繁に届くようになりました。
モバイル ユーザビリティ上の問題が検出されました
ちなみにこんな感じです。
もともと、「モバイルフレンドリーであるかどうか」がランキング要因になりそうだという見通しは業界内ではありました。
ウェブ検索でのランキングとは異なる、スマートフォンユーザーにより適したランキングのモバイル検索結果を返す傾向は今後よりいっそう進んでいきそうな気配です。
モバイルフレンドリーかどうかをランキング要素として利用する事が公式発表される
そして2015年2月27日、Googleはウェブマスター向け公式ブログを通じ、2015年4月21日より、ウェブサイトがモバイルフレンドリーかどうかをランキング要素として使用する事を公式発表しました。
このアップデートが及ぼす影響について
どうやらガチらしい
今回のアルゴリズムのアップデートはどれくらい重要なのでしょうか。本格的に対応すべきなのか、それとも「直ちに影響は出ない」程度のものなのかが気になると思いますが、どうやら今回のアップデートは重大な影響を及ぼしそうです。その理由として、以下にいくつかの確証を挙げてみます。
Google公式ブログで「重要な変更」と表現
ウェブマスター向け公式ブログで、以下のように表現されています。
本日、Google はモバイル フレンドリーなコンテンツをユーザーがより発見しやすくするためにおこなった 2 つの重要な変更についてお知らせします。
ちなみに「2つの」とありますが、もう1つは「アプリの有益なコンテンツを検索結果に表示するようになるApp Indexing」の導入の事です。
さらに同ページで以下のようにも表現されています。
この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。
この事から、今回のアップデートがいかに重要なものかがわかります。
HTTP/HTTPSのアップデートよりも大きな影響となる
ウェブサイトのセキュリティ保護を推進するGoogleは、HTTPSのページを検索順位において優遇するアルゴリズムを既に取り入れています。
ただしこの「優遇度合い」はわずかなものでした。
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しません
The SEM Postのレポートによれば、3月3日〜5日にカリフォルニア州サンノゼで行われた国際的なSEO・SEMカンファレンス”SMX West“にて、スイスのGoogleでアナリストを務めるGary Illyes氏が「HTTPSの優遇よりも大きなものになる」と答えたという事です。
同レポートは以下のように伝えています:
“4月21日に開始される、モバイルフレンドリーなサイトの「モバイルランキング・ブースト」は、昨年のHTTPSの時のものより強いブーストになりそうです。
(中略)
Googleウェブマスターツールからアラートが届き、今回のアナウンスがあってから、スマホ用サイトの制作に勤しんでいた人たちにとっては良いニュースですね。
Googleが、サイトがHTTPSかどうかをランキング要因にすると発表してから、多くのウェブマスター達が「サイトをHTTPSにするだけで検索順位がアップする」と考えてHTTPS化を進めました。ところが後になって、Googleが「目に見える影響は出ない」なんて発表したものだから、今回のモバイルフレンドリーサイトへの優遇も、大した事ないんじゃないか?と疑問視するウェブマスターもいたわけです。”
世界同時に実施される
パンダ・アップデートやペンギン・アップデートの時でも、Googleが検索順位に影響を及ぼしかねないアップデートを行う時は、「まずアメリカでスタートし、次第に世界各国で行う」というスタイルが多いものです。
ところが今回は世界同時に行われる事になりそうです。今回のアナウンスはアメリカ、日本ほかドイツ、中国、ポルトガルなど、世界各国のGoogle公式ブログに既に掲載されており、Googleの気合の入り具合がうかがい知れます。
で、実際どうすればいいの?
とにかく今回のモバイル・スマホ最適化のアップデートが「ガチらしい」事はわかりました。
それで、一体どうすればいいのでしょうか?
まずはウェブマスターツールからアラートが届いていないか確認する
もしあなたのサイトで「モバイルユーザビリティ上の問題が検出」されていれば、以下のようなメッセージが届いているはずです。
http://————.com/ のウェブマスター様
Google のシステムは、貴サイトの ◯ ページをテストし、そのうちの ◯% に重大なモバイル ユーザビリティ上の問題を検出しました。この ◯ ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
この警告メッセージはウェブマスターツール上でも確認できますし、登録しているメールアドレスにもメールで届きます。
ちなみにメールアドレスはwmx-noreply@google.com から送信されていますので、万が一迷惑メールフォルダに入ってしまっていないか一度ご確認ください。
そもそもウェブマスターツールって何?登録してないよ!という方はこの機会に登録をおすすめします。
ちなみに今から登録しても、登録前に届いたGoogleからのメッセージなどは確認できますのでご安心ください。
Googleから届くモバイルフレンドリーに関するアラート内容の全て
サイト内で、モバイルフレンドリー基準をクリアしていない内容のみを指摘されるようです。
指摘される内容は全部で6種類で、以下が全てです。
フォントサイズが小です
すべてのフォントサイズがモバイル ユーザビリティの標準に準拠しているようにしてください。
https://developers.google.com/speed/docs/insights/UseLegibleFontSizes
ビューポートが設定されていません
ビューポートにより、モバイル ブラウザ用の適切なサイズにページが拡大縮小されます。
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/
タップ要素同士が近すぎます
リンクやボタン同士が十分に離れている状態にしてください。
https://developers.google.com/speed/docs/insights/SizeTapTargetsAppropriately
平均的な大人の指の腹のサイズは幅約 10 ミリで、Android UI のガイドラインで推奨されるタップ ターゲットの最小サイズは約 7 ミリ(モバイル ビューポートを適切に設定済みのサイトでは 48 CSS ピクセル)です。
サイト上で最も重要なタップ ターゲット(ユーザーが最も頻繁に使用するもの)は押しやすいように十分大きくし、高さと幅を 48 CSS ピクセル以上にしてください。
使用頻度の低いリンクはそれより小さくてもかまいませんが、リンク同士や他のリンク群との間にスペースを確保し、10 ミリの指の腹で誤って両方のリンクを一度に押してしまうことのないようにしてください。
コンテンツのサイズがビューポートに対応していません
横にスクロールすることなくページ全体を表示できるようにしてください。
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/size-content-to-the-viewport
固定幅のビューポート
ページを携帯端末で容易に表示できるよう、ビューポートを可変レイアウトに対応させてください。
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/
Flash が使用されています
これらのページには、携帯端末で表示できない Flash コンテンツが含まれています。
https://support.google.com/webmasters/answer/6101188
アラートが届くサイトとは
上記のアラートはどういう事かというと、
- 文字が小さすぎてスマホで読みづらいよ
- ボタンが近すぎ、小さすぎて、スマホで押しづらいよ
- スマホの小さい画面で表示しきれないよ
- Flashとか使っちゃったら、スマホからは見れないよ
というような内容です。早い話が、スマホ用のページを用意していないサイトです。そりゃ、そうなるよねっていう。
もし、スマホ対応のページを用意しているのにアラートが届いたら、
- どのページがダメと言われているのか
- なぜダメなのか
を読み取り、その通りに修正しましょう。
年貢の納め時?スマホページ制作
「スマホからの閲覧ユーザーが増えてますよ」「スマホサイトを用意しないと、コンバージョン率に響きますよ」など、指摘された事はありませんか?
「いつかやらなきゃとは思ってたんだけど」と皆さんおっしゃいますが、ついに「今やらなきゃいけない」状況になってしまいましたね…。
スマホサイトの制作方法には、現在には以下の2つが主流です。それぞれメリット、デメリットがあり、サイトによってどちらが適しているか異なりますので、制作担当者さんとご相談ください。
レスポンシブデザイン
PC、タブレット、スマホ全てのデバイスに対して1つのHTMLを利用する。
代表的なメリット
- 1つのHTMLのみで良いので管理が楽。
代表的なデメリット
- スマホに対しても対PC用と同じHTMLを転送するので、3G回線などで閲覧すると重い場合がある。
- デザインの制約がかかりやすい。レスポンシブデザイン向けのデザイン、レイアウト構成になっていないと、実装が不可能な場合が多い。
ダイナミックサービング
主にPC、スマホそれぞれに別々のHTMLを用意し、それぞれに別々の内容を表示させる。
代表的なメリット
- スマホ用に自由にレイアウトを組める。
- スマホに最適化されたHTMLのみを転送するため、レスポンシブデザインに比べて表示速度が向上。
代表的なデメリット
- PC、スマホ用それぞれのHTMLの管理が必要。更新作業などに負担。
スマホサイト、Googleはここを見ている
- 端末の画面サイズに合わせて調整される、定義済みの表示領域(「ビューポート」)。
- ユーザーが水平方向にスクロールしたり画面をピンチしたりしなくてもページ全体を表示できる、ビューポート内でフローするコンテンツ。
- 小さな画面でも読みやすい、拡大縮小が可能なフォント。
- ボタンなどの要素同士が十分離れている、タップしやすい要素。
- モバイル対応技術を駆使した、視覚デザインとモーション。
スマホ検索順位変動で知っておいてほしい13のポイント
今回のアップデートの概要と、確認方法、対処方法はだいたいわかりました。ではもう少し細かいポイントを観てみましょう。
SMX WestでGary Illyes氏が、12のポイントを伝えました。The SEM Postのレポート記事を日本語に翻訳してお伝えします。
これにもう1つオマケを加えて、全部で13のポイントをご説明します。
1. レスポンシブデザインだからランキングに有利という事は無い
Googleはレスポンシブデザインを推奨しているので、レスポンシブにした方が検索順位が優遇されるのでは?と考える人もいます。しかしGary Illyes氏は、「Googleがレスポンシブを推奨するのはGoogleにとって処理しやすく、多くの人にとっても都合がいいだろうと考えたからだ」と延べました。また、「ウェブマスターは別に必ずしもレスポンシブにしないといけない、という訳ではない。他の形式のモバイルサイトでも、Googleは同じように処理できる。」と説明し、レスポンシブデザインが検索順位において優遇を受けるわけではないという事を何度も繰り返し説明していました。
2. サイトのCSSとJavascriptをブロックしてはいけない
もし、CSSやJavascriptのような要素をブロックしていたら、サイトの内容に問題がないとしても、Googleのモバイルフレンドリーテストはクリアできないでしょう。Google botがCSSとJavascriptの両方をクロールできるようにする必要があります。
3. モバイルフレンドリーかどうかは、サイト単位でなくページ単位
Googleの判定基準は「ページ単位」です。つまり、数ページだけクリアしたとか、ほとんどのページでクリアしたとしても、(不合格のページがあれば)サイト全体でクリアしたとは言えません。全てのページがスマホ対応になっていないといけません。
4. タブレット検索のみのランキング要素はない
Gary Illyes氏によれば、Googleはいまのところタブレット用のランキング要素を作る予定はないみたいです。
5. 今回のアップデートは4月21日に一気に行うのか、それとも徐々に行うのか
「4月21日は、非常に重要な日となる」と答えるのみで、この質問には、あまりコメントしてくれませんでした。
6. スマホ最適化は4月21日までにしておけばいい
「いつまでにサイトをスマホ最適化しておけばいいのか?締め切り日のようなものはあるか?」という質問。Gary Illyes氏は、サイトをスマホ最適化してから、ランキングに影響を与えるのにタイムラグが発生するとは述べませんでした。彼はただ、「4月21日までに用意しておけば大丈夫」と発言しました。
7. スマホ最適化を行なってから、検索順位に影響が出るまで時間はかからない
「スマホ最適化を行なってから、検索順位に影響が出るまでどれくらいかかるの?」という質問。Illyes氏が言うには「我々がモバイルフレンドリーである事を発見したら、すぐにアップデートする。URL単位で行う。」という事です。
8. 同じ日に、こっそりペンギンやパンダのようなアップデートを行なってウェブマスター達を混乱させるんじゃないの?
Illyesは「この日に別の変更、アップデートも行われるとは聞かされていない」と答えました。今後どうなるかはわかりません。
9. デスクトップでの検索順位に影響はない
「私が知る限り、NO」という事です。
10. 将来、デスクトップとスマホで全く異なるインデックスが行われるかも
Illyes氏が爆弾発言。Googleは既にスマホ専用アルゴリズムのためにチームを編成し開発にあたっているようです。現在、どの段階にあるのかはIllyes氏にもわからないそうで、現段階でGoogleからのアナウンスはありません。
11. Google botがクロールできるのであればnoscriptは不要
何らかの理由でJavascriptが実行されない時のためにnoscriptを用意しているウェブマスターは多いですが、Illyes氏の説明によれば、Googleはnoscriptを確認こそするものの、Javascriptをクロールさえできればnoscriptは無視しているそうです。
<NOSCRIPT>タグは、スクリプトが動作しないブラウザのために、 代わりに表示させる内容を指定します。<NOSCRIPT>~</NOSCRIPT>の中に記述された内容は、 ユーザーの使用しているブラウザがスクリプトに対応していない場合や、 スクリプトを実行しない設定にしている場合などに表示されます。
12. 外部化されたJavascriptはブロックされていても良い
たとえばGoogleアナリティクスのコードのように、ウェブマスターはいつも外部jsをコントロールできるわけではありません。Googleもこれはちゃんと考慮してくれるそうです。
しかしここでも再度、Illyes氏はサイト内のJavascriptとCSSはGoogle botがクロールできるようにしてください、と強調しました。
13. モバイルサイトの表示速度は、モバイルでのランキングに影響しない
サイトの表示速度は検索順位に影響を与えますが、現段階ではモバイルサイトの表示速度は関係がなく、デスクトップサイトの表示速度のデータを使うようです。
つまり、デスクトップの表示が早ければ、モバイルでの表示速度が激遅でも悪影響はありません。
また、デスクトップの表示速度が遅いと、たとえモバイルの表示速度が爆速であってもモバイルの検索順位に悪影響を与えるという事になります。
次に起こりうること ースマホSEO時代が始まる
Gary Illyesが「スマホ用のインデックスを開発中」と爆弾発言をしました。開発中と述べたのみで、具体的な実装予定、時期などは定かではありませんが、もしもこれがリリースされれば、さらに大きな影響がスマホ検索にもたらされます。
これまで、スマートフォンからの検索結果は、基本的にデスクトップと同じ順位を使い、ユーザーの位置情報やパーソナライズ結果など、必要に応じて一部を変更しているに留まっていました。そして今回、4月21日からはスマホ対応されたサイトを優遇すると発表したのが今回のニュースです。
ところが、将来はスマホ用とデスクトップ用と全く事なるインデックスがなされる可能性が彼の爆弾発言によって明らかになりました。
これが正式にロールアウトされれば、スマホ対応されていないサイトがますます不利になる事は間違いないですね。
スマホ用にインデックスが新たにされ直されるという事は、見方によってはスマホ検索におけるSEOが新たに必要になるのかもしれません。
極端に言えば、スマホ検索順位においては全員同じ位置からのスタートになるかもしれないのです。「デスクトップでは順位が低くても、スマホではぶっちぎり」なんて事が起き得ます。巻き返しのチャンスになるかもしれません。
Googleは既にチームを編成して取り組んでいるという事は、「できたらいいねぇ」の段階は既に終わっているという事です。
そう考えると、今回の「スマホサイト優遇」は、テスト的な役割を持っているのかもしれません。このアップデートがうまく作動したら、いよいよ本格的に「デスクトップとスマホ順位の完全セパレート」の可能性も現実味を帯びてきそうです。
THE SEM POSTのJennifer Sleggはこう指摘しています。
「Googleは長い間レスポンシブデザインを推奨していましたが、レスポンシブ化はベストな選択肢というわけではないのかもしれません。SEO担当者が2つのインデックス(デスクトップとスマホ)それぞれに異なる戦術を強いられるのだとすれば。」